Hosted Fields - iFrame
Securely collect credit card information directly on your website
Hosted Fields API Documentation
What Does the Iframe Do?
The iframe provided by PayArc allows merchants to securely collect credit card information directly on their website while maintaining the site’s look and feel. It ensures that sensitive card data is handled by PayArc’s secure infrastructure, reducing the merchant's PCI compliance responsibilities.
By seamlessly integrating with the merchant’s payment flow, the iframe generates a token that can be used for transaction processing without storing sensitive information on the merchant's servers. This improves security, simplifies compliance, and provides a seamless experience for customers.
Business Description
PayArc provides a token that can be used later to justify a financial movement. The token is obtained by providing credit card information. To blend into the merchant’s site and maintain the look and feel of the merchant’s portal, PayArc provides access to iframes that must be embedded in the site.
Technical Integration
Overview
In order for PayArc to get credit card data input from a merchant’s site, several steps must be completed:
- Set constants for the merchant’s PayArc API key, names of the containers, and target endpoint.
- Define the callback for PayArc’s interaction.
- Manage the look and feel by updating styles provided by PayArc.
- Place input components in the body of the page.
PayArc uses iframes to provide HTML containers for customers to input credit card data. It expects to get information from containers with predefined names.
Constants
The following JavaScript constants must be set:
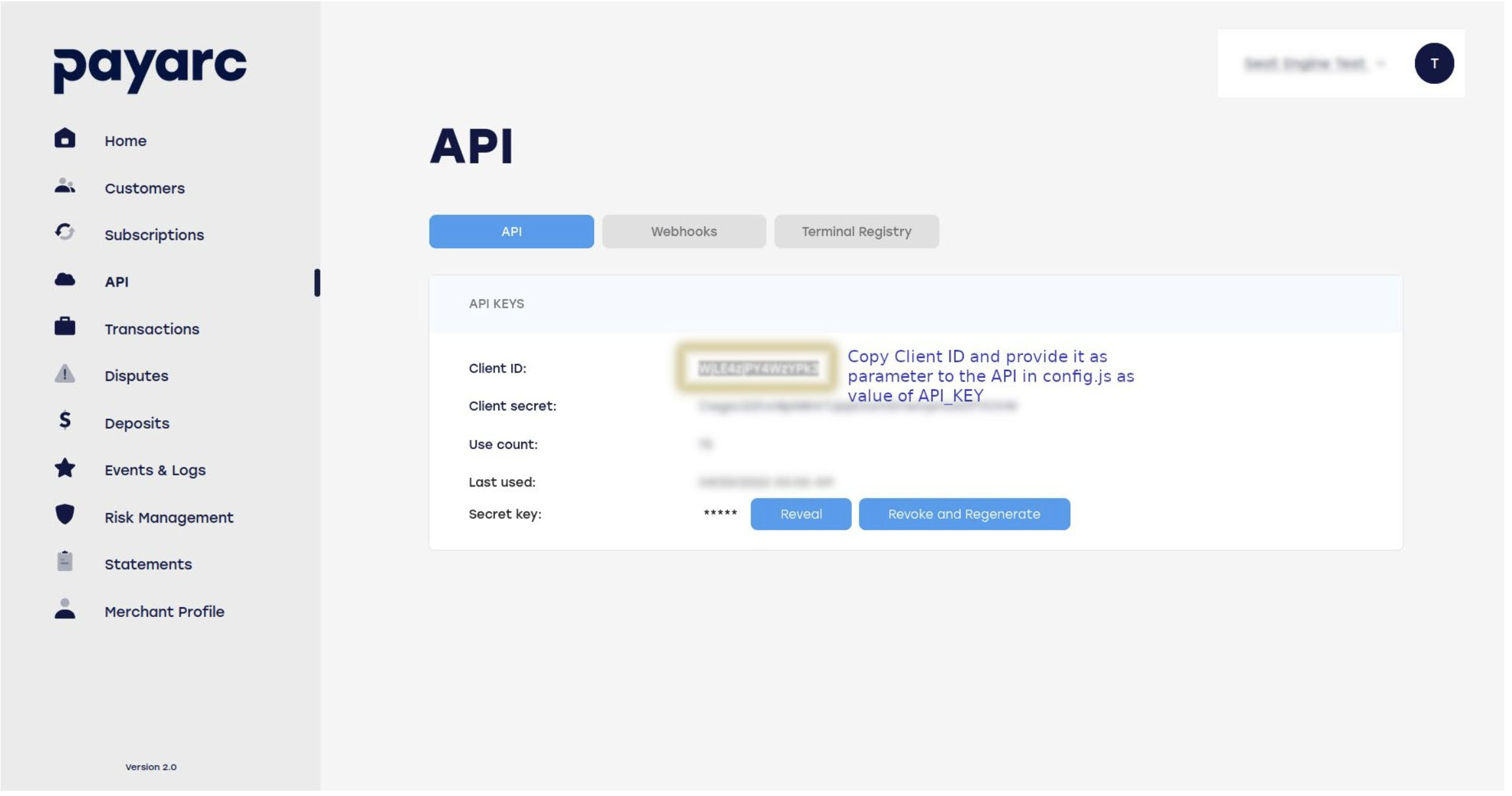
- PAYARC_API_KEY: The merchant’s specific ID obtained from the Merchant's dashboard API section.

- PAYARC_INITIAL_VALUES: Allows you to override predefined container names.
- FORM_STATUS: Identifier of the container.
- INITIATE_PAYMENT: Name of the HTML object (button) ID that triggers token generation.
- FIELDS_CONTAINER: Name of the card iframe elements container.
- TOKEN_CALLBACK: Name of the function for the JavaScript callback.
Callback
To get the token, trigger an action (e.g., click a button). The response is handled in the JavaScript TOKEN_CALLBACK function. You must manage positive cases when the token is generated successfully, as well as handle errors from the server.
In case of success, the response will be in JSON format and can be parsed to extract information such as the token and the first six and last four digits of the credit card number.
Manage Look and Feel
To blend the input components into your site's design, PayArc provides a list of styles. Use the following containers and customize them as needed:
- payarc-all: Container of all elements.
- payarc-input: Data input field.
- payarc-label: Common style for all component labels.
- payarc-input:hover: Style for when the mouse passes over components.
- payarc-container: Container for each component.
- payarc-label-container: Container for each label.
- payarc-input-container: Container for each input field.
- payarc-row:after: Clears floats after rows.
Error Codes
- 200: Success
- 403: Wrong Client ID (Forbidden).
- 422: Data validation error (Empty fields, wrong CVV, wrong expiry date).
- 408: User session expired.
- 419: User session expired.
- 409: Wrong response from Payment Gateway (e.g., wrong card number).
Questions and Answers
Q: Can I hide the labels of input fields?
A: Yes, use display: none; in the .payarc-label style.
Q: What is payarcInitiatePaymentObject?
A: It's an internal object to accept the values entered by the customer.
Q: Do I need to define a container to group those card fields?
A: Yes. The default name is payarc-card-token-container, but it can be overridden in PAYARC_INITIAL_VALUES.
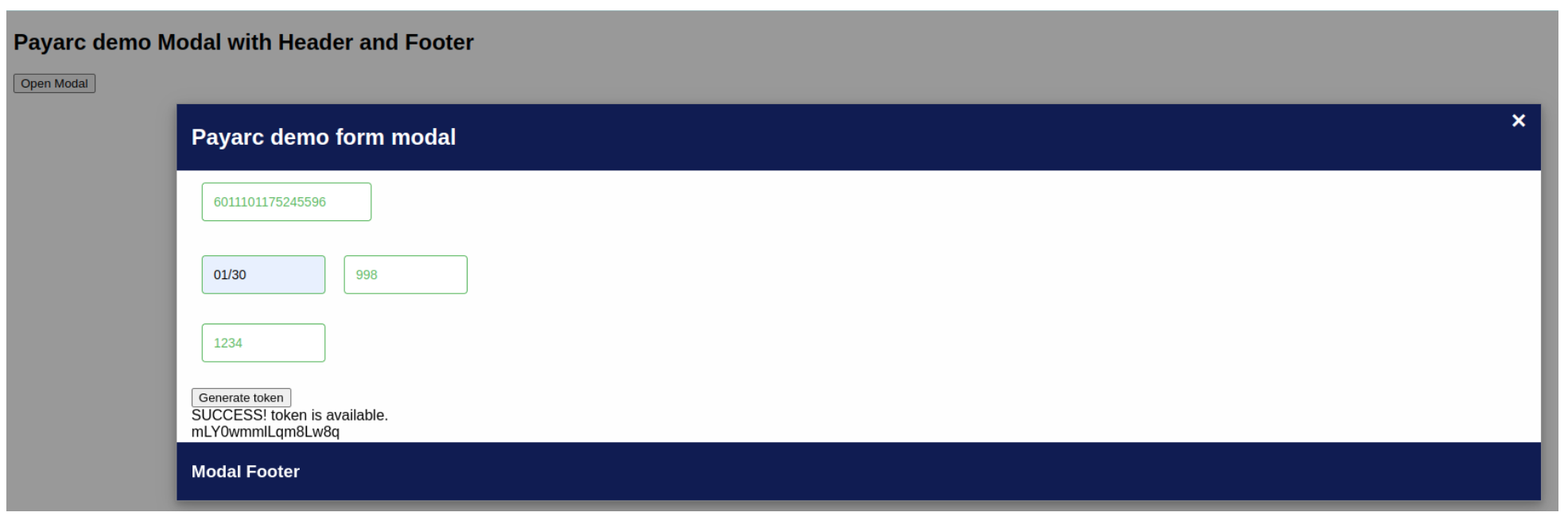
Demo
The code below can be put on your server with minimal customizations to test token generation:
<!DOCTYPE html>
<html>
<head>
<title>PayArc Payment Token - Demo</title>
<link href="css/style.css" rel="stylesheet">
<meta charset="UTF-8"/>
<script>
const PAYARC_API_KEY = "place Client id key here";
const PAYARC_TOKEN_CALLBACK = {
success: (obj) => {
const response = JSON.parse(obj.response);
const responseTag = document.getElementById('card-token');
if (responseTag) {
responseTag.textContent = response.token;
responseTag.hidden = false;
}
console.log(response.card);
showStatus('SUCCESS! Token is available.', 'status-success');
},
error: (obj) => {
const statusResponse = `ERROR! ${obj.status} ${obj.statusText}`;
showStatus(statusResponse, 'status-error');
if (obj.status !== 422) {
alert('There is an error from the payment gateway. Correct it and try again.');
initPayArcTokenizer(PAYARC_API_KEY, PAYARC_INITIAL_VALUES);
}
}
};
const PAYARC_INITIAL_VALUES = {
FORM_STATUS: 'form-status',
INITIATE_PAYMENT: 'initiate-payment',
FIELDS_CONTAINER: 'card-token-container',
TOKEN_CALLBACK: PAYARC_TOKEN_CALLBACK
}
</script>
<script src="https://testportal.payarc.net/js/iframeprocess.js" defer></script>
</head>
<body>
<button id="myBtn">Open Modal</button>
<div id="myModal" class="modal">
<div class="modal-content">
<div class="modal-header">
<h2>PayArc Demo Form Modal</h2>
</div>
<div class="modal-body">
<table id="card-token-container">
<tr>
<td colspan="2">
<div id="credit-card-number" data-payarc="CARD_NUMBER" data-placeholder="Card Number"></div>
</td>
</tr>
<tr>
<td>
<div id="credit-card-exp" data-payarc="EXP" data-placeholder="MM/YY"></div>
</td>
<td>
<div id="credit-card-cvv" data-payarc="CVV" data-placeholder="CVV"></div>
</td>
</tr>
</table>
<button id="initiate-payment" onclick="getPayarcToken(this)">Generate Token</button>
<div id="form-status"></div>
<div id="card-token" hidden></div>
</div>
</div>
</div>
</body>
</html>

Updated 20 days ago
